dedecms织梦PC站评论与WAP手机站评论互通设置

也想出现在这里?
联系我们吧
今天碰到一位客户需要设置PC站文章页评论和手机站评论互通问题,刚开始可乐还没接触到这一块,于是到畅言官网浏览了一遍教程,发现是可以设置的,只需要添加一个参数即可,这种功能不错,给评论数据互通带来很大方便。
畅言默认通过文章url进行评论框匹配,因此,你可能会遇到以下两种问题:
1)同一文章显示不同评论框:同一篇文章有多个URL地址,但每个页面显示不同的评论框;
2)评论错乱:文章链接发生变动导致评论错乱。
如下介绍下设置方法:
畅言评论插件的sourceid配置:
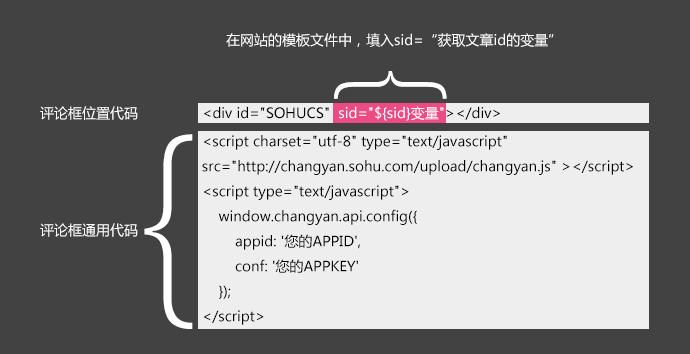
1、配置sourceId,添加 sid=”{dede:field.id/}” 代码

上面的$sid是一个文章id变量,它的生成逻辑可以你自己指定(如根据网页url和title哈希算法生成一串随机数),该模板在具体生成网页文件时,由于每个网页内容不同,而生成不同的$sid变量值,是不是讲得很复杂。
其实织梦的添加方法很简单,只需要在原来代码基础上添加如下代码即可:
dedecms sid配置方式: <div id="SOHUCS" sid="{dede:field.id/}"></div>
|
整体代码为:
| <!–高速版–> <div id=”SOHUCS” sid=”{dede:field.id/}”></div> <script charset=”utf-8″ type=”text/javascript” src=”http://changyan.sohu.com/upload/changyan.js” ></script> <script type=”text/javascript”> window.changyan.api.config({ appid: ‘cysnGT8W7’, conf: ‘prod_a3ab643bfe3920229dcff43342648ae6’ }); </script> |
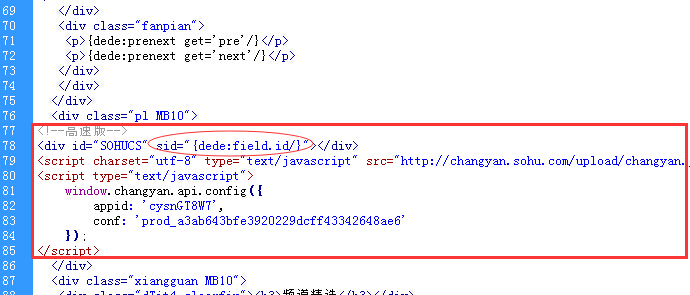
案例分享:
注意:PC模板和WAP模板都需要添加此代码:sid=”{dede:field.id/}”

1. 本站所提供的源码模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: rayer@88.com),我们会及时删除,给您带来的不便,我们深表歉意!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布投稿,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.zyfx8.cn",如遇到无法解压的请联系管理员!
本站部分文章、资源来自互联网,版权归原作者及网站所有,如果侵犯了您的权利,请及时联系我站删除。免责声明
资源分享吧 » dedecms织梦PC站评论与WAP手机站评论互通设置
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布投稿,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.zyfx8.cn",如遇到无法解压的请联系管理员!
本站部分文章、资源来自互联网,版权归原作者及网站所有,如果侵犯了您的权利,请及时联系我站删除。免责声明
资源分享吧 » dedecms织梦PC站评论与WAP手机站评论互通设置
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 织梦模板使用说明
- 你下载的织梦模板并不包括DedeCMS使用授权,根据DedeCMS授权协议,除个人非盈利站点外,均需购买DedeCMS商业使用授权。购买地址: http://www.desdev.cn/service-dedecms.html






